チェックボックスの上にマウスポインタを移動させたときのマウスクリックをシミュレートします。 HTML < form > < input type = " checkbox " id = " myCheck " onmouseover = " myFunction ( ) " onclick = " alert ( 'click イベントが発生しました' ) " >クリックできる面積を増やす ホームページ作成/リンクの表示・装飾 (HTML,CSS,JavaScript) 空白部分もクリック可能! クリックできる面積を増やす 通常のリンクでは、クリック可能なのは下線部分だけですね。 周囲の説明文字や余白部分などもクリック可能1 Simulating an event is similar to creating a custom event To simulate a mouse event we gonna have to create MouseEvent using documentcreateEvent () Then using initMouseEvent (), we've to set up the mouse event that is going to occur Then dispatched the mouse event on the element on which you'd like to simulate an event

Javascript Mouseevent Button Property Geeksforgeeks
A タグ クリック javascript
A タグ クリック javascript-要素の属性値にイベントハンドラを登録する場合は onclick 属性を使用します。 onclick 属性 function buttonClick () { alert ('Click');8194 How do I check if an element is hidden in jQuery?




Javascript Onclick To Display Time And Date In A Paragraph Or Not Stack Overflow
クリックでJavaScriptを動かしたい👉 フォームの送信・リセット👉 JavaScriptの処理を呼び出すためのボタンなら ではなく を使いましょう。 python スクレイピングでaタグかと思ったらJavaScriptだった時の対応方法を紹介します。 driverfind_element_by xxx click() 通常だとこのコードで要素をクリックすることが出来ますがJavaScript では、 form タグを使用してフォームを作成し、 id 属性を使用してフォームに ID を指定できます。 その後、フォームを送信する方法を選択する必要があります。 たとえば、フォームを送信できます。 リンクまたはボタンがクリックされたとき
右クリックの伝播を停止するにはjavascriptのイベントは、親要素がそれらを全く検出しないのですか? 次のhtmlのリンクをクリックすると、左クリックは検出されませんが、右クリックは "contextmenu"イベントの代わりに "click"イベントとしてドキュメント要素に イベントハンドラ イベントハンドラはタグの属性部分に指定します。 例えば、ボタンをクリックした時に JavaScript を実行する場合は以下のようにします。 ブラウザの種類やバージョンによって、各タグで使用可能なイベントハンドラは異なりますVar n = alllength;
For (i = 0; jQuery で a タグのリンクを無効 タグ全部、もしくは a class="disabled" のような特定のリンクに対して、jQuery でクリックを無効化するという方法です。 $ (function () { $ ('adisabled')click (function () { return false;Element click event An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element If the button is pressed on one element and the pointer is moved outside the element before the button is released, the event is fired on the




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




Jqueryを利用して ボタンがクリックされたタイミングで処理を実行する Jquery Ipentec
自分でonclickを追加しなくても、 JavaScriptによって、onclickを自動的に追加することができるのです。 ぶっちゃけ、答えは次のようなJavaScriptです。 var all = documentall; このonclick属性はより複雑な処理をすることができるJavaScriptと一緒に使われることが多いです。 このonclick属性が設定された要素をクリックすることで、 onclick属性に指定したJavaScriptの関数などが実行 されるようになります。 HTMLとJavaScriptの関係1 2 3 4




How To Go To Next Page On Button Click Js Code Example




Programmers Sample Guide Dynamically Generate Html Table Using Javascript Document Createelement Method
ユーザーがリンクをクリックしたタイミングでJavaScriptを実行したいことがあります。 AタグのhrefにJavaScriptの処理を記述する方法と、onclick属性に実行したいJavaScriptの処理を記述する方式があります。 Aタグのonclick属性に実行したいJavaScriptを記述した場合、リンククリック後ページが遷移してしまいます。 リンククリック時のページ遷移を防ぐためにhref属性クリックしても何も起こらないダミーのa要素 HTML JavaScript 制作途中など、リンクを張る予定だけどURLは決まっていないという時に、ダミーのa要素を作っておきたいことがある。 というわけで、クリックしても何も起こらないダミーのa要素を3パターン書い6774 How do I remove a property from a JavaScript object?




Html Onclick Button Complete Understanding Of Html Onclick Button




Javascript Mouseevent Button Property Geeksforgeeks
An object containing data that will be passed to the event handler A function to execute each time the event is triggered This signature does not accept any arguments This method is a shortcut for on ( "click", handler ) in the first two variations, and trigger ( "click" ) in the third The click event is sent to an element when the mouse左のフレームの各項目をクリックして色々みてね! 一番簡単なJava Scriptは下記の1行で済みます ためしに、あなたのHPに追加してみてください ここをクリック そうするとこの様になるよ → ここをクリック リンク用バナー → また、JavaScriptでは要素のクリックイベントを設定することがよくあります。 例えば、このようなHTMLを用意します。 Click me JavaScriptでボタンにクリックイベントを設定します。




Javascript Onclick Event Javatpoint




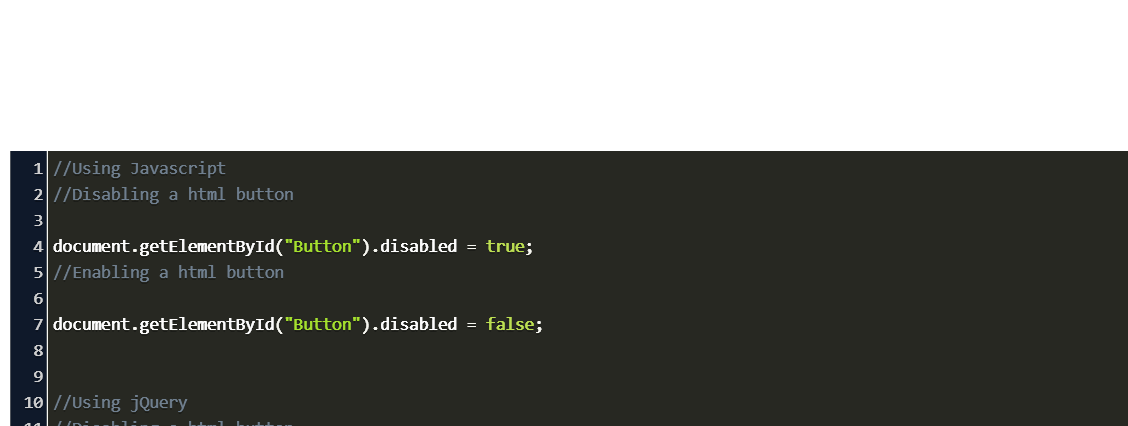
How To Disable A Button After One Click In Javascript W3schools Code Example
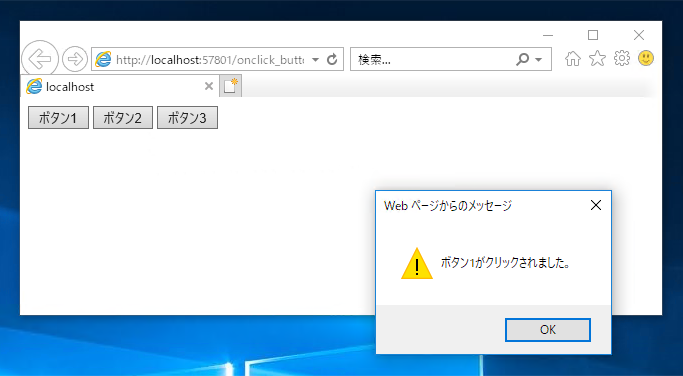
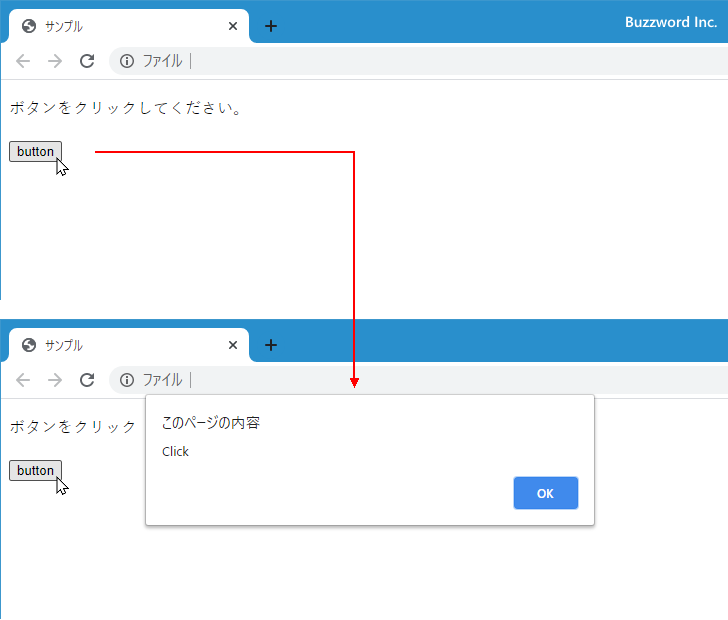
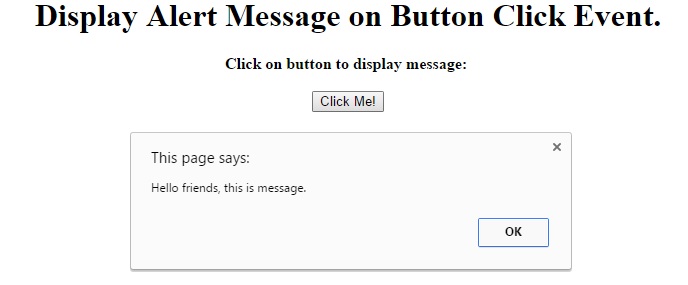
Java Seleniumでクリックイベントが機能しないのはなぜですか? Selenium Webdriverを使用してこれをクリックするにはどうすればよいですか? JavaScriptの関数でcharAt()が2回目に機能しない リンクをクリックしたときにリンク先へ飛ばさずJavaScriptを実行するには、href属性にjavascriptvoid(0)を書くのが昔からあるスタイル。 documentgetElementById("jstest")addEventListener("click", function(){ //ここに処理を書く }, false);公開日:17年06月01日 最終更新日:21年08月16日 JavaScript の confirmメソッド を使って確認ダイアログを表示する方法について解説します。 ボタンやリンクをクリックすると、確認ダイアログが表示され「OK」、「キャンセル」ボタンと確認メッセージが表示されます。 メッセージのボタンをクリックしないと次の処理に進むことができません。 ユーザーへの警告や




Onclick Is Not A Reserved Word So How Does Javascript Know To Associate A Function Called Onclick With A Click Event Stack Overflow




Javascript Clickイベント マウスがクリックされたとき
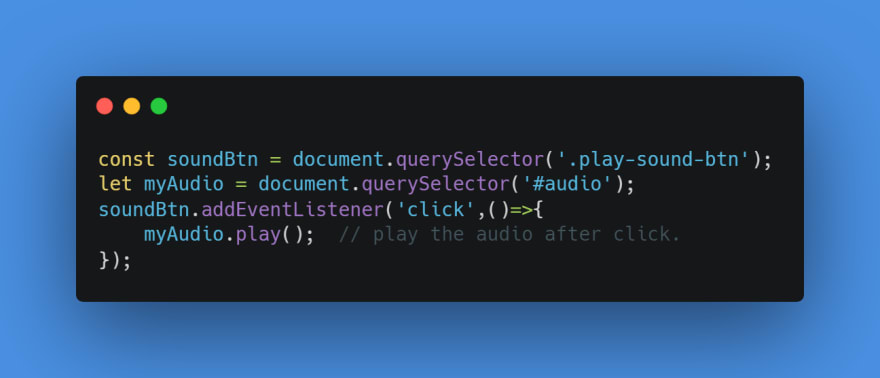
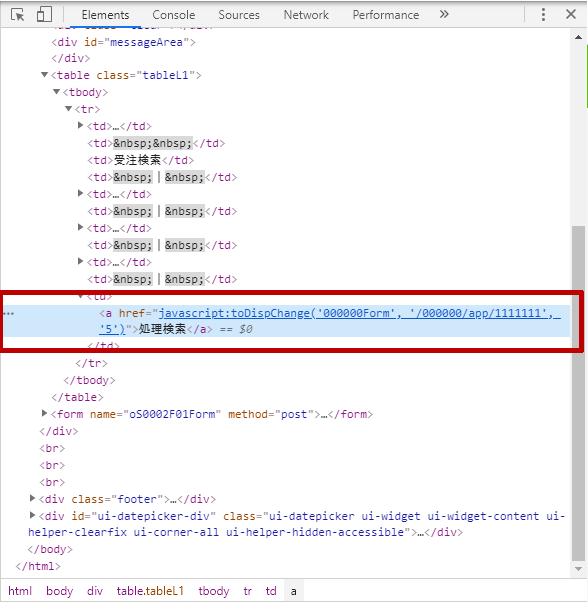
onclickとは、 JavaScriptの数あるイベントハンドラーの一つ です。 イベントハンドラーを一言で言うと、イベントが起こった時の処理を指します。 onclickの場合、「クリック」という行為が対象イベントとなります。 JavaScriptで位置情報を取得する方法(Geolocation API) JavaScriptの逆引きリファレンス 初心者でも分かる!モーダルウィンドウの作り方 JavaScript リファレンス クリックすると音が鳴るボタンの作り方 初心者でも分かる!jQuery「TOPへ戻るボタン」の作り方 様々なリンクテキストのhrefが"javascriptvoid(0)"でどうやって各ページ異なる内容を表示しているのか html/css/javascriptのソースを見ると、各要素にIDや番号を割り振ってclick()処理を登録しておき、それらをパラメータにしてページを呼び出しているようです。 http//bitsikkoujp/app/past/pt003/h01/のhtmlソース http//bitsikkoujp/app/resource/app/js/




クリック一つでクリップボードにコピーする機能 Htmlとjavascriptのみで実現 まろりか




Javascript 左クリックや右クリックイベントの実装方法 One Notes
JavaScript JavaScriptaタグでの画面遷移をキャンセルする方法 JavaScript, jQuery 久しぶり? なJavaScriptについての私用備忘録。 今回は、HTMLのaタグをクリックした際に、画面遷移をさせない方法についてです。 例えば、下記のように指定していた場合に使えます。 11.配列を用意する 配列を1つ用意します。 この配列に、キーボードの入力状態を記録していきます。 配列を用意する // キーボードの入力状態を記録する配列 var input_key_buffer = new Array ();JQuery のイベントのバブリング (伝播) については下記のサイトがほんとに分かりやすくて、読んでいただければもうあらためて書くことはないのですが、 jQueryのバブリングと、「return false;」「estopPropagation();」「e




Javascript 別のボタンからボタンをクリックする Mebee




Javascript Javascriptでクリックした箇所にアニメーションで要素を移動させる Teratail
ボタンクリックイベントをJavaScriptから強制的に発生させるには、 ボタンオブジェクトのclick()を呼び出します。 サンプルソース 例)ボタン2を押すと、ボタン1のクリックイベントを発 onclickの使い方を調べていたら「href="#" onclick の悪習」という記事を見つけたのでご紹介します。 a タグで実現する方法 ダメな例 検索 a 要素の href 属性に値が入っある要素をクリックしたらある処理を実行するというのは、JavaScriptでは定番のコーディングです。 jQueryを使わずに、以下のようにonclickを使い記述することもありますが、最近ではHTMLとJavascriptが混在しているのはあまり良いコーディングとはされていません。 「デザイン (CSS)と構造 (HTML)は分離させること」はJavaScriptも同じです。




Solved Button Click Not Firing Javascript Power Platform Community




Javascript Class Click Event Code Example
JavaScriptを書き始める前に、HTML5での解決策を紹介しておこう。 リンク(HTMLの要素)には、HTML5で download属性 が追加された。 この属性に対応しているブラウザであれば、テキストファイルやPDFファイルなどでもリンクのクリックでファイルがダウンロード リンクをクリックしたときの動作を無効にして、JavaScriptを実行させるためのいくつかの方法をまとめました。 href 属性に # を指定する。クリックするたびに画面の上に移動するから迷 Which "href" value should I use for JavaScript links, "#" or "javascriptvoid(0)"?




Detecting A Click Outside An Element In Javascript




基礎から学ぶ Javascriptのクリック 実例3パターン Web白熱教室
目次1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックスI) { var el = all(i);If (tag == "A") { elonclick = gocount;




Disable Right Click On Website Using Javascript




Show Hide Div On Button Click Using Javascript
javascriptで test function() {idを使わずにここにtitle属性のゴールを習得する方法を記述したいのですが、わかりませんよろしくお願いします}こんにちは。==== HTMLVar tag = eltagName;} DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onclick プロパティを使用します。 プロパティを使用する場合は、無名関数またはアロー関数式を




Jqueryを利用して リンクがクリックされたタイミングで処理を実行する Jquery Ipentec




How To Manage Text Input And Output With Javascript For Html5 And Css3 Programming Dummies
クリックイベントは無事拾えているが、そのイベントをトリガーに本命のaタグのクリック処理が実行されない 該当のソースコード documentgetElementById('decoBold')onclick = function(){IE Aタグのリンク先をClick(クリック)してみた どうも、三流プログラマーのKen3です。 今回は、 IE で フレームの先のJavaScriptの起動にチャレンジしてみます。 といっても、RunやScriptは攻略できなくて、逃げたんだけどね。 /* * 1 今回のキッカケ */2708 How do I detect a click outside an element?




Javascript Event Propagation Tutorial Republic




Javascript Javascript 画像上のクリックした指定座標にマークを付けるには Teratail




Javascript 初回クリック時にのみ処理を実行する Into The Program




Javascript Onclick Event Javatpoint




Htmlのonclick属性 クリックイベント を使用してはダメな4つの理由 Iwb Jp




Click Counter With Javascript




5 Ways To Enable Javascript Wikihow




How To Handle Event Handling In Javascript Examples And All




Javascript Getelementbyid How Getelementbyid Work With Examples




How To Call Javascript Function In Html Javatpoint




How To Detect Click And Hold Events Javascript Tutorial Youtube




How To Enable Javascript In Windows



Introduction To Browser Events




How To Trigger Click Event Without Clicking Javascript Example Code




Event Listener Click And Mouseover Stack Overflow




Javascript クリックした位置を取得する Mebee




Infinite Pure Javascript Slider Click And Touch Events By Cconceicao Medium




How To Make A Website Interactive With Javascript Events Digitalocean




How To Simulate A Click With Javascript Geeksforgeeks




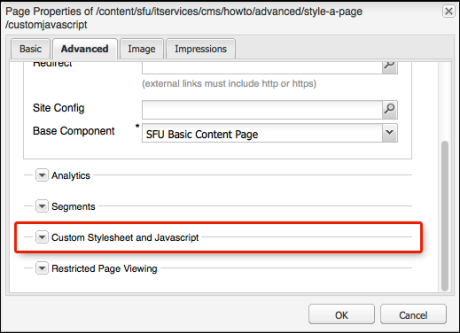
Adding Custom Javascript Content Management System Simon Fraser University




Click Button Is Not Working Help Me Tq Javascript The Freecodecamp Forum




Javascript Disable Button After Click Using Javascript Function




What Does Javascript Void 0 Mean




Javascriptでクリックされた場所の位置座標を取得してみよう Tech Dig




Pass Parameter To Javascript Function Onclick In Html Example Code




What Is Javascript Learn Web Development Mdn




Html で要素に関連した Event Function Click など を確認する Ie でようやく可能に Subaru




Show And Hide Element On Click Using Javascript




Html Button Onclick Javascript Click Event Tutorial




Javascript For Loop Click Event Issues Solutions Explained Softauthor




Javarevisited How To Reload Refresh A Page Using Javascript And Jquery Example




A Very Simple Popup Box Html Css Javascript




How To Enable Javascript In Windows




How To Implment Javascript Copy To Clipboard With Example




Javascript Cleartimeout How Does Cleartimeout Works In Javascript




Day 8 Create A Button Topics 10 Days Of Javascript Tutorial Hackerrank




Javascript Buttonプロパティでクリックしたマウスのボタンを判定する Mebee




Javascript Clickイベント マウスがクリックされたとき




Understanding Javascript Mouse Events By Examples




Play Audio On Click In Javascript Dev Community




Detecting A Click Outside An Element In Javascript




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




Click On First Onclick Function Inside By Class Selected Stack Overflow




リンクのクリック時にjavascriptを実行する リンクのonclickの実装 Javascript Ipentec




Open Multiple Urls With One Click Javascript Example Code




How To Change The Text Color In Javascript On Button Click Codevscolor




Call Javascript Function On Html Button Click Call Javascript Function On Button Click Trigger Javascript Function




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




Disable Right Click On Images In Javascript Codespeedy




Javascript Load More Content On Click Button Markuptag




Execute Javascript On Link Click Simple Code Eyehunts




Playing With Javascript Events Learn How Events Work By Wiring Up A By Matthew Macdonald Young Coder Medium




Jsbeginners Coding 100 Javascript Projects




Display Alert Message On Button Click Event Using Javascript




Python3 スクレイピング Aタグがクリック出来ない と思ったらjavascriptだった時の対応 Python Auto 自動化の備忘録ブログ




Call Multiple Javascript Functions In Onclick Event Geeksforgeeks




Easy Html5 Tooltip Javascript Library Tooltips Css Script




Load Javascript On Button Click Execute Javascript Function Eyehunts




クリックしたときに処理を実行する Graycode Javascript




Button Onclick In Javascript Php Code Example




Is It Possible To Execute The Onclick Javascript Function Via Selenium Webdriver Without The Click Stack Overflow




How To Play Audio In Html Using Javascript Updated




Javascript Click The Specific Button In A Web Page Stack Overflow




初めての Javascript はクリックイベントで Apex Traders




How To Enable Javascript In Your Browser And Why




Javascript Image Zoom On Click Frontendscript




How To Dynamically Add And Remove Form Fields Formget



Fire A Stimulus Controller Action On A Click Event Egghead Io




Javascript Onclick To Display Time And Date In A Paragraph Or Not Stack Overflow




How To Call Javascript Function On Click Events




Html Image Zoom On Click Using Javascript Codeconvey




Draw Points Circles On A Canvas With Javascript Html5 Our Code World




How To Enable Right Click On Websites That Have Disabled It




リンクのクリック時にjavascriptを実行する リンクのonclickの実装 Javascript Ipentec




Html Button Onclick Javascript Click Event Tutorial




Creating A Click Speed Test Game In Html5 With Javascript Youtube




Javascript クリックイベントを取得する Mebee




Javascript Change Background Color To Any Random Colors On Button Click Dewcodes Com



0 件のコメント:
コメントを投稿